2022.04.14
【スパム対策】Contact Form7のreCAPTCHA設定方法とreCAPTCHA表示を削除する方法
WordPressサイトのお問い合わせフォームはContact Form7を使用して作成することが多いかと思います。
しかし何の対策もしていないと迷惑メール、スパムメールがお問い合わせフォームから沢山届きます。毎日レベルで本当に沢山届きます…
reCAPTCHAはGoogleの機能で簡単&無料で使用出来る上、スパム対策の効果がとても高いのでおすすめです。(実際に私のサイトもreCAPTCHAを設定してからスパムメールがスパッと止まりました。)
Contact Form7のreCAPTCHA設定方法
①Googleアカウントを作成する
②Google reCAPTCHAの登録をする
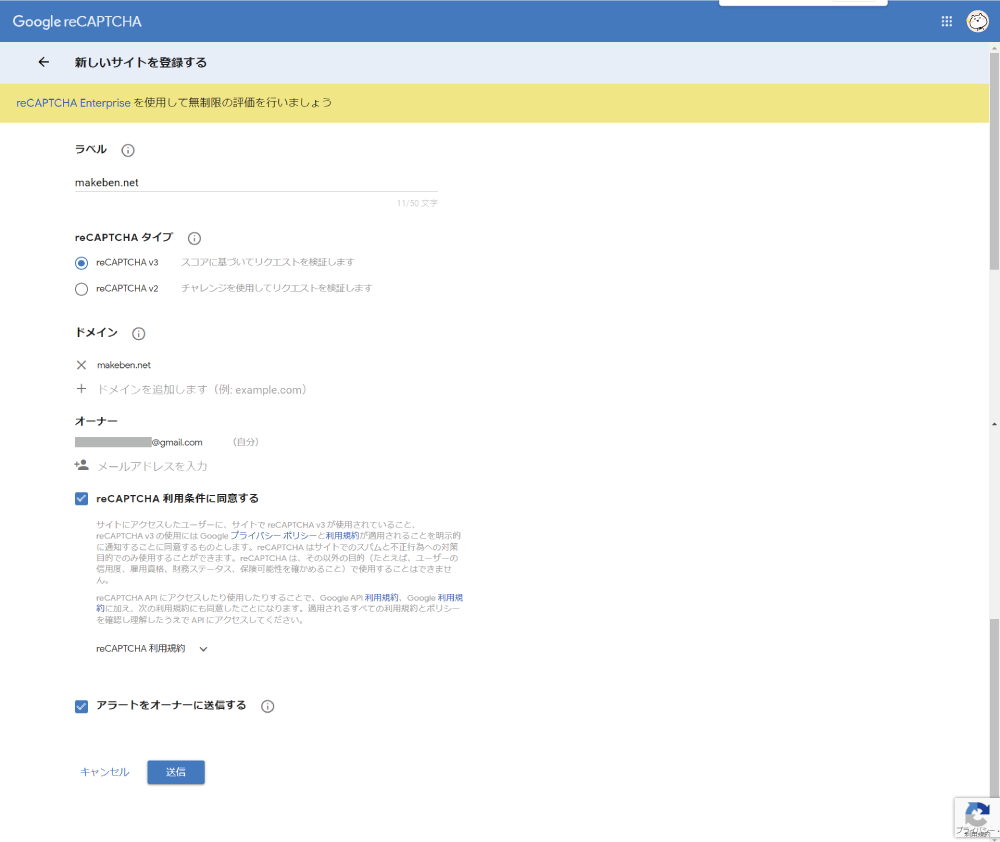
こちらの画面からreCAPTCHAに登録できます。
「reCAPTCHA タイプ」は「reCAPTCHA v3」がおすすめです。

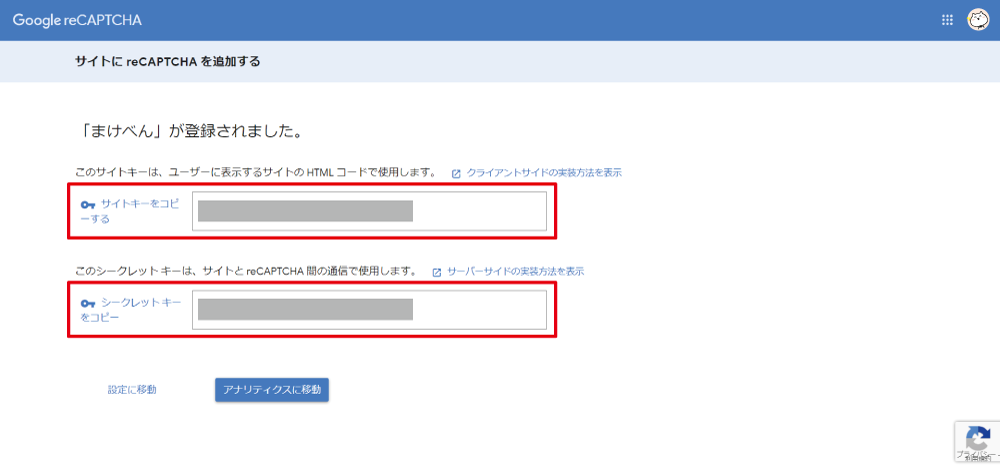
③登録後に出てくるサイトキーとシークレットキーをコピーする

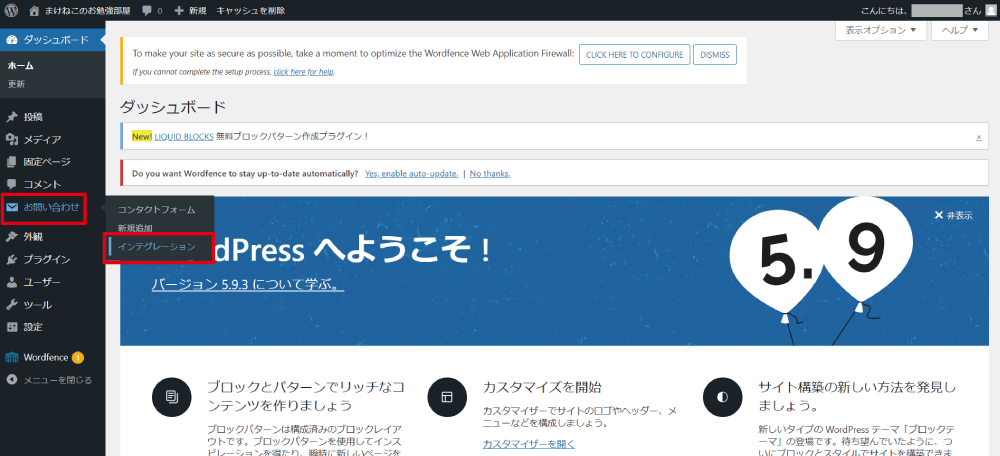
④Wordpressの管理画面内のお問い合わせ→インテグレーション

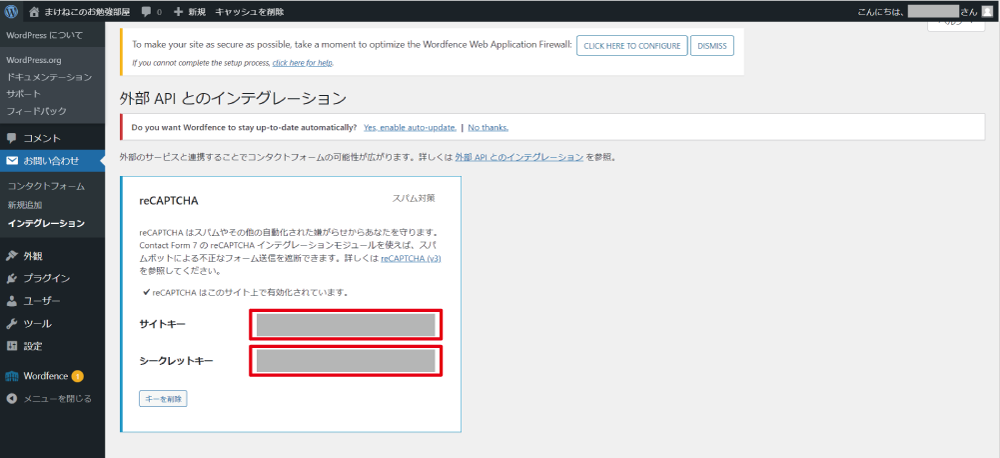
⑤下にスクロールしreCAPTCHAの「インテグレーションのセットアップ」をクリック

⑥③でコピーしたサイトキーとシークレットキーを貼り付けて保存し完了

reCAPTCHA表示を削除する方法(Google推奨方法)

reCAPTCHAを設定すると、reCAPTCHAのロゴマークが表示されるようになります。
結構大きくて特にスマホから見ると邪魔…なので、削除する方法をご紹介します。
こちらでご紹介する方法はGoogle推奨のreCAPTCHA表示削除の方法です。
reCAPTCHA表示を間違った方法で削除することは規約違反となりreCAPTCHAが機能しなくなるので、こちらの正しい方法で削除してください。
①reCAPTCHAで保護されていることを明記する
下記のコードを、お問い合わせフォームの送信ボタンの下にコピペしてください。
『このサイトは、reCAPTCHAとGoogleによって保護されています。』ということを明記します。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.②CSSでreCAPTCHAを非表示にする
下記のCSSコードを追記してください。以上で完了です。
.grecaptcha-badge { visibility: hidden; }