2022.04.16
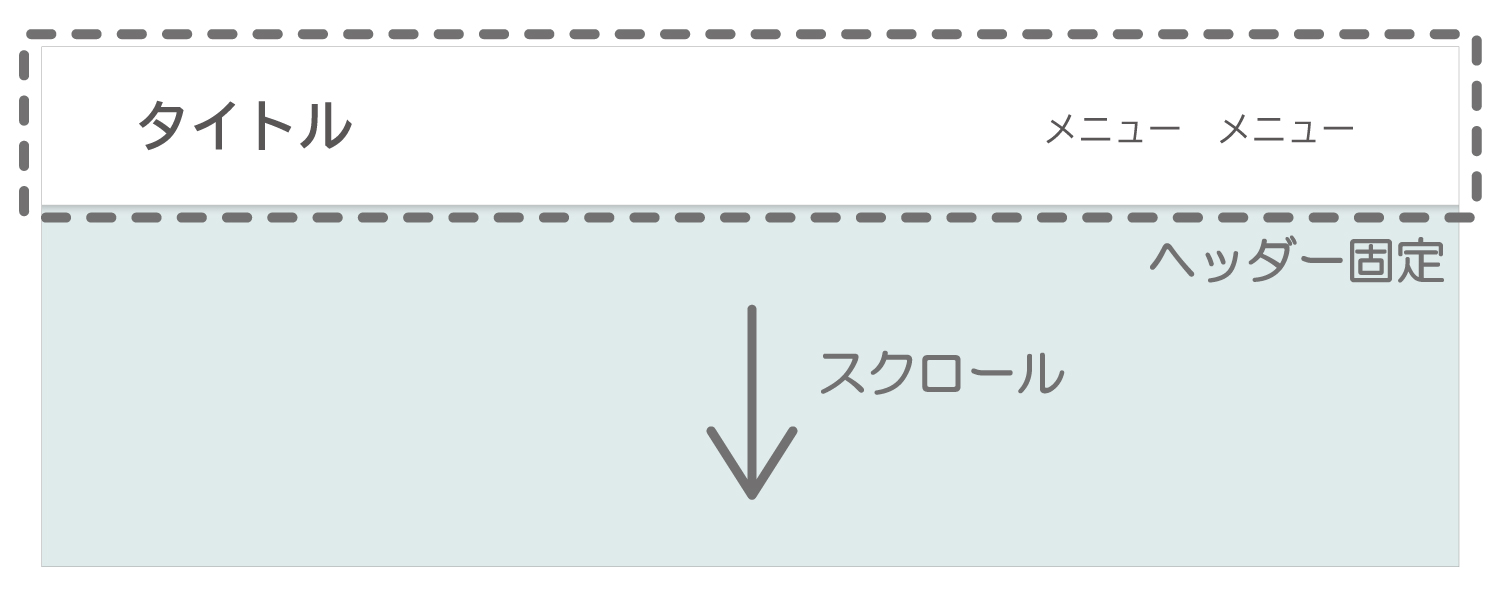
スクロールするとヘッダーを固定【jQuery】WordPressでの使い方も解説

目次
下記コードをコピペでOK
See the Pen Untitled by EraDesign (@EraDesign) on CodePen.
コード解説
jQueryで「100px以上スクロールしたら #header に fixed というクラスを付加する」という指定をしています。
そのため、100px以上画面をスクロールするとheaderにCSSの【#header.fixed】が付加されます。
WordPressでの使い方
①上記HTMLとCSSのコードを各箇所へコピペする
※ご自身のWEBサイトに合うようにコードを編集してくださいね。
②プラグイン「Simple Custom CSS and JS」をインストールし有効化する
③左側メニューの「カスタムCSS&JS」⇒「カスタムJSの追加」をクリックする
④上記のJSコードを全てそのままコピペする
【右側のオプション設定】
リンクの種類:内部 表示位置:<footer>内 表示対象:フロントエンド