2022.04.14
CSSのみでアコーディオンメニュー【コピペで簡単・アイコンあり】

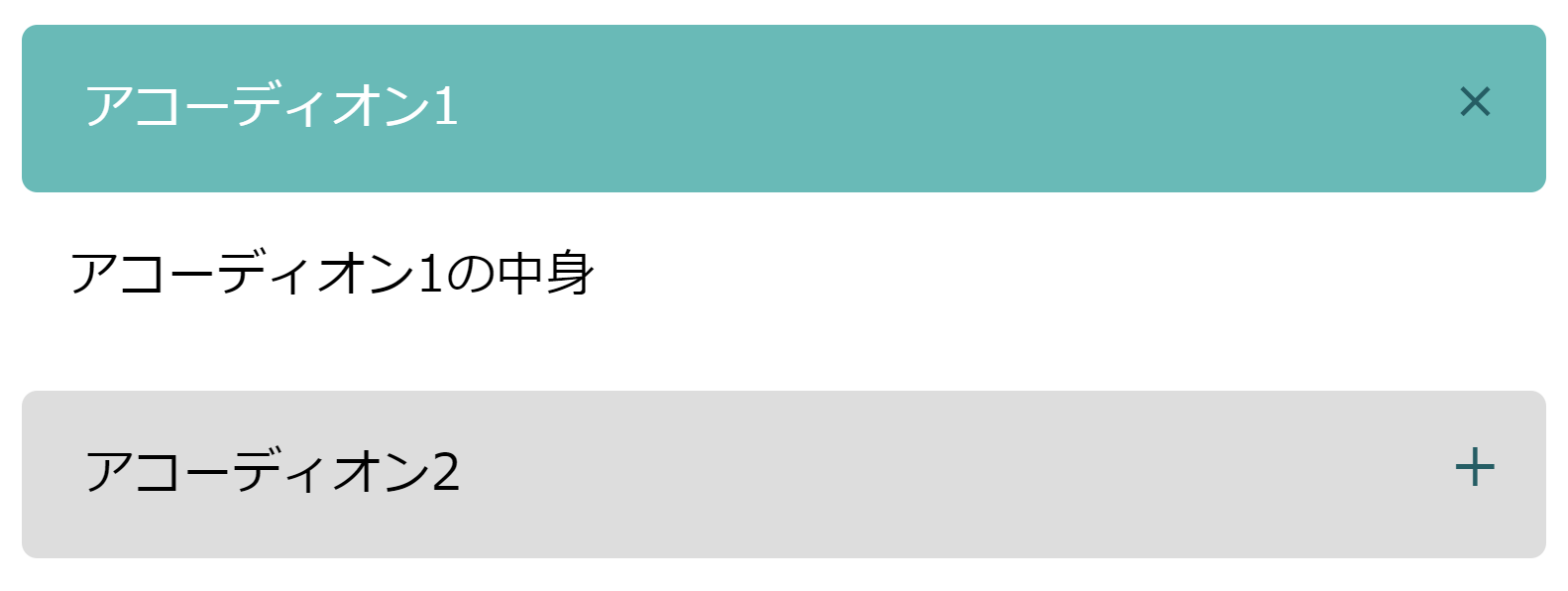
クリックすると開くアコーディオンメニューの作り方です。CSSのみでコピペで簡単に作ることができます。プラスマイナスのアイコン付き。(アイコンもCSSで作っています)
See the Pen CSSのみでアコーディオンメニュー by EraDesign (@EraDesign) on CodePen.
